Кнопки тактовые виды и характеристики принцип работы. Подключение кнопки к ардуино. Подключение кнопки по схеме со стягивающим резистором
Кнопка — всем известное механическое устройство, которое может замыкать и размыкать электрическую цепь по желанию человека. Есть множество видов кнопок, работающих по разным правилам. Например, тактовая кнопка (push button), используемая в этом уроке, замыкает цепь только пока палец давит на неё. Кнопка на размыкание, напротив, разрывает цепь при нажатии.
Есть кнопки с группой контактов, одни из которых рвут цепь при нажатии, а другие в это время замыкают. Маленькие версии таких кнопок часто называют микропереключателями.
Тактовые кнопки, можно найти практически в каждом электронном приборе: в клавиатуре компьютера, в телефоне, в пульте от телевизора, и т.д.

Есть кнопки с фиксацией, работающие как кнопка на шариковой ручке: один раз нажали — цепь замкнулась, второй раз — разорвалась. На фото ниже как раз одна из таких. Кнопки с фиксацией удобно использовать для переключения режима работы устройства. Например, можно переключать источник питания: батарея, или блок питания.

Или другой вариант — большие кнопки для экстренной остановки оборудования. Они окрашены в яркие цвета, чтобы привлекать внимание человека. По сути — обычные тактовые кнопки на размыкание, или кнопки с фиксацией.

Это лишь некоторые варианты. Кроме кнопок, в мире электричества есть и другие механизмы, например, тумблеры и рубильники. Все они призваны механически управлять течением тока в цепи.
Подключение кнопки
Итак, мы будем работать с самой простой тактовой кнопкой, которую попробуем подключить к Ардуино Уно . Обычно, при работе с беспаечными макетными платами используется кнопка с выводами под пайку. На фото в начале урока видно, что у такой кнопки есть четыре немного загнутых вывода. Есть кнопки и с двумя прямыми выводами, они тоже подходят для наших занятий.
На электрических схемах кнопка изображается так:
![]()
Если посмотреть внутрь четырехтактной кнопки, то можно увидеть вот такую схему:

Как правило, выводы тактовой кнопки размещаются на противоположных сторонах корпуса парами. То есть мы можем использовать либо пару контактов на одной стороне, либо пару на другой.
А вот так выглядит схема двухконтактной кнопки.

С этой кнопкой сложно запутаться: два контакта, которые соединяются при нажатии кнопки.
На макетной плате оба типа тактовых кнопок обычно ставятся следующим образом:

Теперь попробуем собрать на беспаечной макетной плате самую простую цепь, которая продемонстрирует работу кнопки. Будем зажигать светодиод.

Полученная схема выполняет нехитрую функцию: нажимаем на кнопку — светодиод зажигается, отпускаем — гаснет.
Подключение к Ардуино Уно
Теперь, когда функция тактовой кнопки предельно ясна, соберем схему с кнопкой и светодиодом, и подключим их к контроллеру. Поставим перед собой простую задачу: пусть при однократном нажатии кнопки Ардуино Уно мигнет три раза светодиодом.
Принципиальная схема

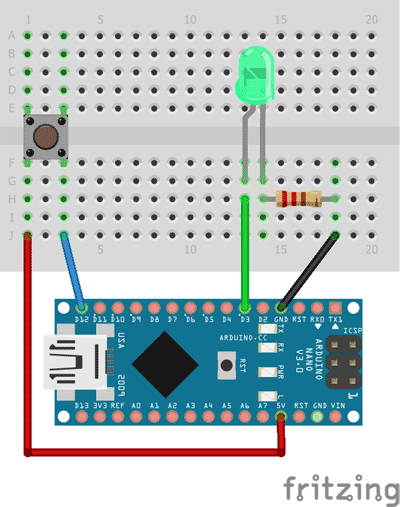
Внешний вид макета

На этой схеме мы видим уже привычную цепь для . Также видим кнопку, соединенную с выводом Ардуино №3. Здесь может вполне резонно возникнуть вопрос: зачем мы соединили кнопку ещё и с землей, через резистор 10кОм? Чтобы разобраться с этим вопросом, представим что мы подключили кнопку по «наивной» схеме без всяких дополнительных резисторов.

Здесь между выводом №3 и землей изображен небольшой конденсатор, который способен накапливать заряд. Такая особенность есть у многих микроконтроллеров.
Теперь представим, что мы замыкаем кнопку. Ток начинает бежать от +5В, прямиком в контакт №3, попутно заряжая ёмкость. Ардуино успешно регистрирует нажатие кнопки. Но после того, как мы убираем палец с тактовой кнопки, вопреки нашим ожиданиями, микроконтроллер продолжает считать что кнопка нажата! Еще бы, ведь заряженный конденсатор постепенно отдает накопленный заряд в ногу №3. Это будет продолжаться до тех пор, пока ёмкость не разрядится ниже уровня логической единицы.
Подключение модуля тактовых кнопок ROC к Ардуино
Специально для ваших проектов мы в RobotClass сделали модуль из двух тактовых кнопок. На модуле уже есть необходимые резисторы и даже два светодиода для индикации нажатия кнопок.

Разберемся с подключением этого модуля к Ардуино Уно.
Принципиальная схема

Внешний вид макета

Как можно было заметить, независимо от того, какие всё-таки кнопки мы будем использовать — схема подключения не сильно меняется. Не будет менять и программа для работы с ними.
Программа для работы с кнопкой на Ардуино
Наконец, мы разобрались с нюансами нашей схемы, и готовы к написанию программы. В уроке по мы познакомились с функциями настройки выводов pinMode и функцией вывода в цифровой порт digitalWrite . На этот раз нам понадобится ещё одна важная функция, которая обеспечивает ввод информации в микроконтроллер:
DigitalRead(номер_контакта);
Эта функция возвращает логическое значение, которое Ардуино считала с заданного контакта. Это означает, что если на контакт подать напряжение +5В, то функция вернет истину* . Если контакт соединить с землей, то получим значение ложь . В языке C++, истина и ложь эквивалентны числам 1 и 0 соответственно.
Для того, чтобы интересующий нас контакт заработал в режиме ввода информации, нам нужно будет установить его в определенный режим:
PinMode(номер_контакта, INPUT);
Наконец, соберем всё вместе, и напишем программу.
Const int led = 2;
const int button = 3;
int val = 0;
void setup(){
pinMode(led, OUTPUT);
pinMode(button, INPUT);
}
void loop(){
val = digitalRead(button);
if(val == HIGH){
// цикл от 0 до 2, с шагом 1
for(int i=0; i<3; i++){
digitalWrite(led, HIGH);
delay(500);
digitalWrite(led, LOW);
delay(500);
}
}
}
Загружаем программу на Ардуино Уно, и проверяем работу программы. Если всё сделано правильно, должно получиться как на картинке:
Ну вот и всё. Теперь мы можем управлять нашими устройствами при помощи кнопок. Если вы уже прошли урок по , то мы вполне сможем сделать часы с будильником!
Программа для кнопки-триггера
Еще один пример, заслуживающий внимания — кнопка-триггер. Работает она так: один раз нажали кнопку — светодиод загорелся, второй раз нажали — потух.
Чтобы реализовать такое поведение кнопки, нам потребуется дополнительная переменная, которую часто называют «переменной состояния» или «флагом».
Const int led = 2;
const int button = 3;
int val = 0;
byte state = 0; // переменная состояния
void setup(){
pinMode(led, OUTPUT);
pinMode(button, INPUT);
}
void loop(){
// записываем в переменную val состояние кнопки
val = digitalRead(button);
// если состояние кнопки - истина, выполняем действие
if(val == HIGH){
// меняем состояние на противоположное
state = !state;
if(state == HIGH){
// если текущее состояние - истина, зажигаем светодиод
digitalWrite(led, HIGH);
} else {
// если текущее состояние - ложь, гасим светодиод
digitalWrite(led, LOW);
}
delay(300);
}
}
Загружаем программу на Ардуино и проверяем работу схемы. Быстро нажмем кнопку — светодиод зажжется. Снова нажмем — погаснет. А вот если нажать кнопку и не отпускать, то светодиод начнет мигать с периодом 600мс! Почему так? Попробуйте разобраться.
Задания
В качестве тренировки попробуем решить несколько простых задачек с кнопкой и светодиодом.
- В схеме присутствует две кнопки и один светодиод. Пусть при нажатии на первую кнопку светодиод зажигается, а при нажатии на вторую — гаснет.
- Пианино. В схеме присутствует семь кнопок кнопка и один динамик. При нажатии на каждую из семи кнопок динамик должен воспроизводить соответствующую ноту. Потребуется изучить .
- Игра «Ковбои». В схеме присутствуют две кнопки, один зуммер и два светодиода. После запуска программы зуммер должен издать короткий звук. Сразу после этого, каждый из игроков должен как можно быстрее нажать свою кнопку. У того игрока, который сделает это первым, загорится светодиод. Потребуется изучить урок про прерывания.
Мы говорили об азах программирования Arduino. Сегодня мы будем говорить о GPIO у Arduino и PWM сигналах. Мы будем использовать кнопки и управлять яркостью светодиода с помощью PWM сигнала. Также мы будем использовать функции в среде программирования Arduino.
Для начала давайте попробуем управлять светодиодом с помощью кнопки.
Нам понадобятся :
- Резистор номиналом около 100-400 ом. Для ограничения тока, который идет через светодиод, чтобы не сжечь его.
- Резистор номиналом около 10 ком. Для подтягивания логических уровней на входе Arduino. Если его не ставить то наша кнопка будет работать очень нестабильно, т.к. на входе Arduino вместо полезного сигнала будут помехи.
- Светодиод АЛ307 или любой который вам понравиться. Собственно его мы и будем зажигать.
- Тактовая кнопка IT-1102 или любая другая. Будет использоваться для управления светодиодом.
Теперь настало время собрать простую схему, можно это сделать используя отладочную плату BreadBoard или при помощи паяльника и проводов.
Светодиод подключен через токоограничительный резистор 200 ом к 10 выходу Arduino, номинал резистора можно поставить 200 ом — 500 ом, от этого будет меняться ток, идущий через светодиод и соответственно его яркость. Если вы подключите светодиод напрямую то это закончится плохо, через светодиод пойдет большой ток, в результате чего либо сам светодиод либо выход Arduino выйдет из строя. Необходимо также учесть что светодиод, это как никак диод, у него есть полярность!
Если вы подключите светодиод неправильно, он не загорится, потому что ток через него не пойдет (он просто будет закрыт). Определить полярность светодиода легко, короткая нога светодиода это минус (т.е. ноль или GND), а длинная это +.
Кнопка подключена таким образом, что в момент нажатия она скоммутирует на вход №10 Arduino +5 вольт что соответствует логической единице цифрового входа Arduino. В момент когда кнопка не нажата наш резистор номиналом 10 ком, притянет вход Arduino к GND (т.е. к нулю) и на входе Arduino стабильно будет логический ноль. Если вы не будете использовать этот подтягивающий резистор, то вполне возможна ситуация, когда будут происходить ложные срабатывания, это связанно с тем что на входе Arduino будет отсутствовать подтягивающий резистор и соответственно напряжение не будет равно нулю, оно будет хаотично меняться, что влечет за собой появление ложной логической единицы на входе Arduino.
Итак, настало время написать программу для Arduino. Для начала давайте будем держать включенным светодиод до тех пор, пока нажата кнопка. Конечно решить такую задачу очень легко без микроконтроллера, но ведь нам нужно с чего-то начать. Открываем среду программирования Arduino (как программировать Arduino подробно изложено в №1) и начинаем писать код:
/*
Мигаем светодиодом.
Будем держать включенным светодиод до тех пор, пока нажата кнопка.
*/
{
}
{
if (digitalRead(switchPin) == HIGH) // Если кнопка нажата, наша переменная switchPin будет иметь значение HIGH (логическую 1) и выполниться код на след. строке
{
digitalWrite(ledPin, HIGH); // Зажигаем светодиод, выставив логическую 1 (уровень HIGH) на выходе 13
}
else // Если кнопка не нажата выполниться код идущий ниже.
{
digitalWrite(ledPin, LOW); // Выключаем светодиод
}
}
Ну что работает?! :)
А теперь давайте усложним задачу, сделаем так, чтобы при нажатии кнопки светодиод загорался и горел до тех пор пока не нажмем еще раз и так по кругу.
Наш код для этих целей будет выглядеть так:
/*
Урок 2. GPIO, Кнопки и PWM у Arduino
Будем включать светодиод после нажатия кнопки и выключать после второго нажатия.
Этот демонстрационный код был скачан с сайта www.сайт
*/
int switchPin = 10; // Для удобства задаем имя «switchPin» для 10 вывода
int ledPin = 13; // Для удобства задаем имя «ledPin» для 13 вывода
void setup() // Блок «Setup» запускается только 1 раз при запуске Arduino, он нужен для инициализации.
{
pinMode(switchPin, INPUT); // Конфигурируем 10 вывод Arduino на вход. Т.к. мы будем считывать состояние кнопки.
pinMode(ledPin, OUTPUT); // Конфигурируем 13 вывод Arduino на выход. С помощью него мы будем включать светодиод.
}
void loop() // Блок «loop» это цикл, т.е. код который работает раз за разом бесконечно
{
if (digitalRead(switchPin) == HIGH && lastButton == LOW) // Если кнопка нажата, и последнее состояние кнопки было «не нажата», тогда выполняем следующий код
{
lastButton = HIGH; // Меняем значение lastButton на логическую единицу
}
else
{
lastButton = digitalRead(switchPin); // Устанавливаем в переменную lastButton такое же значение как в переменной switchPin
}
}
Ну как работает?! Хмм… Странно.. Иногда у нас все срабатывает как ожидается, а иногда нет… Почему так могло произойти? Всё дело в эффекте «дребезга контактов»:

Как вы видите на этой осциллограмме на самом деле наша кнопка срабатывает не идеально… И если мы с большой частотой опрашиваем кнопку, то в переходный момент мы можем считать как единицу так и ноль. Лучше было бы использовать аппаратные решения проблемы, но речь сейчас идет о нашем коде. Чтобы избежать этого дребезга нам придется доработать программу и просто ввести задержку по времени :
/*
Урок 2. GPIO, Кнопки и PWM у Arduino
Включаем/выключаем светодиод.
Будем включать светодиод после нажатия кнопки и выключать после второго нажатия и устраняем дребезг кнопок.
Этот демонстрационный код был скачан с сайта www.сайт
int switchPin = 10; // Для удобства задаем имя «switchPin» для 10 вывода
int ledPin = 13; // Для удобства задаем имя «ledPin» для 13 вывода
boolean lastButton = LOW; // В этой переменной мы будем хранить состояние кнопки во время предыдущей обработки нашего цикла, а также установим его в ноль.
boolean ledOn = false; // В этой переменной мы будем хранить состояние светодиода, чтобы мы могли переключать его
void setup() // Блок «Setup» запускается только 1 раз при запуске Arduino, он нужен для инициализации.
{
pinMode(switchPin, INPUT); // Конфигурируем 10 вывод Arduino на вход. Т.к. мы будем считывать состояние кнопки.
pinMode(ledPin, OUTPUT); // Конфигурируем 13 вывод Arduino на выход. С помощью него мы будем включать светодиод.
}
{
{
}
}
void loop() // Блок «loop» это цикл, т.е. код который работает раз за разом бесконечно
{
{
ledOn = !ledOn; // Меняем значение ledOn на противоположное
}
digitalWrite(ledPin, ledOn); // Собственно эта строчка будет зажигать и гасить светодиод
}
Я думаю теперь у всех все заработало так, как и задумывалось;)
Теперь настало время изменить нашу программу таким образом, чтобы после каждого нажатия кнопки менялась яркость светодиода, для этого мы будем использовать ШИМ сигнал или как его еще называют PWM. Если вы хотите узнать подробнее про ШИМ, можете почитать об этом в ВИКИ . А для нас на текущий момент достаточно знать лишь то, что меняя логические значения 0 и 1 в определенной последовательности можно заставить светодиод светиться по разному, но сути он просто будет по разному мигать, но так как частота миганий высокая, глазу будет казаться что он просто меняет яркость.
Но к сожалению не все выходы Arduino поддерживают PWM, поддержка PWM обозначена значком ~ рядом с номером контакта на шелкографии Arduino. Одним из таких контактов является контакт №11, а текущий наш контакт №13 не поддерживает PWM, следовательно нам нужно изменить схему подключения следующим образом:

А также внести изменения в программный код, а именно нужно изменить номер контакта и добавить использование ШИМ :
/*
Урок 2. GPIO, Кнопки и PWM у Arduino
Меняем яркость светодиода.
Будем менять яркость свечения светодиода после каждого нажатия кнопки.
Этот демонстрационный код был скачан с сайта www.сайт
*/
int switchPin = 10; // Для удобства задаем имя «switchPin» для 10 вывода
int ledPin = 11; // Для удобства задаем имя «ledPin» для 11 вывода
boolean lastButton = LOW; // В этой переменной мы будем хранить состояние кнопки во время предыдущей обработки нашего цикла, а также установим его в ноль.
int ledLevel = 0; // В этой переменной мы будем хранить яркость свечения светодиода, яркость может иметь значение от 0 до 255, в момент инициализации установим его в 0, чтобы светодиод не светился
boolean currentButton = LOW; // Переменная для нашей функции debounce
void setup() // Блок «Setup» запускается только 1 раз при запуске Arduino, он нужен для инициализации.
{
pinMode(switchPin, INPUT); // Конфигурируем 10 вывод Arduino на вход. Т.к. мы будем считывать состояние кнопки.
pinMode(ledPin, OUTPUT); // Конфигурируем 13 вывод Arduino на выход. С помощью него мы будем включать светодиод.
}
boolean debounce(boolean last) //функция для устранения дребезга контактов кнопки, будет возвращать предыдущее её состояние
{
boolean current = digitalRead(switchPin); // Пишем в current текущее состояние кнопки
if (last != current) // Проверяем изменилось ли состояние кнопки
{
delay(5); // Если да, делаем задержку 5 миллисекунд, для того чтобы кнопка перестала «дребезжать»
current = digitalRead(switchPin); // Считываем значение кнопки после паузы, сейчас дребезг уже должен пройти
}
return current; // возвращаем стабильное значение кнопки
}
void loop() // Блок «loop» это цикл, т.е. код который работает раз за разом бесконечно
{
currentButton = debounce(lastButton); // передаем в currentButton результат работы функции debounce с переданным в него состоянием кнопки
if (lastButton == LOW && currentButton == HIGH) // Проверяем была ли нажата кнопка
{
ledLevel = ledLevel + 51; // Меняем значение яркости на 51
}
lastButton = currentButton; // Устанавливаем в переменную lastButton такое же значение как в переменной currentButton
if (ledLevel > 255) ledLevel = 0; // Ограничиваем макс. значение в 255
analogWrite(ledPin, ledLevel); // Собственно эта строчка будет зажигать светодиод с нужной яркостью
}
Надеюсь у вас все заработало. Это конец урока.
Вы можете задать вопросы и спросить совета в комментариях.
Вам понадобится
- Arduino;
- тактовая кнопка;
- резистор 10 кОм;
- макетная плата;
- соединительные провода.
1 Виды кнопок
Кнопки бывают разные, но все они выполняют одну функцию - физически соединяют (или, наоборот, разрывают) между собой проводники для обеспечения электрического контакта. В простейшем случае - это соединение двух проводников, есть кнопки, которые соединяют большее количество проводников.
Некоторые кнопки после нажатия оставляют проводники соединёнными (фиксирующиеся кнопки ), другие - сразу же после отпускания размыкают цепь (нефиксирующиеся кнопки ).
Также кнопки делят на:
- нормально разомкнутые ,
- нормально замкнутые .
Сейчас нашёл широкое применение тип кнопок, которые называют «тактовые кнопки» . Тактовые - не от слова «такт», а от слова «тактильный», т.к. нажатие хорошо чувствуется пальцами. Но этот ошибочный термин устоялся, и теперь эти кнопки у нас повсеместно так называют. Это кнопки, которые при нажатии замыкают электрическую цепь, а при отпускании - размыкают, т.е. это нефиксирующиеся, нормально разомкнутые кнопки.
2 Дребезг контактов
Кнопка - очень простое и полезное изобретение, служащее для лучшего взаимодействия человека и техники. Но, как и всё в природе, она не идеальна. Проявляется это в том, что при нажатии на кнопку и при её отпускании возникает т.н. «дребезг» ("bounce" по-английски). Это многократное переключение состояния кнопки за короткий промежуток времени (порядка нескольких миллисекунд), прежде чем она примет установившееся состояние. Это нежелательное явление возникает в момент переключения кнопки из-за упругости материалов кнопки или из-за возникающих при электрическом контакте микроискр.

В следующей статье мы подробно рассмотрим способы борьбы с «дребезгом» при замыкании и размыкании контактов. А пока что рассмотрим варианты подключения кнопки к Arduino.
3 Некорректное подключение кнопки
Чтобы подключить нормально разомкнутую тактовую кнопку к Arduino, можно поступить самым простым способом: один свободный проводник кнопки соединить с питанием или землёй, другой - с цифровым выводом Arduino. Но, вообще говоря, это неправильно. Дело в том, что в моменты, когда кнопка не замкнута, на цифровом выводе Ардуино будут появляться электромагнитные наводки, и из-за этого возможны ложные срабатывания.

Чтобы избежать наводок, цифровой вывод обычно подключают через достаточно большой резистор (10 кОм) либо к земле, либо к питанию. В первом случае это называется «схема с подтягивающим резистором» , во втором - «схема со стягивающим резистором» . Давайте рассмотрим каждую из них.
4 Подключение кнопки по схеме с подтягивающим резистором
Сначала подключим к Arduino кнопку по схеме с подтягивающим резистором. Для этого один контакт кнопки соединим с землёй, второй - с цифровым выходом "2". Цифровой выход "2" также подключим через резистор номиналом 10 кОм к питанию +5 В.

Напишем вот такой скетч для обработки нажатий на кнопку и загрузим в Arduino.
// Задаём номера выводов: const int buttonPin = 2; const int ledPin = 13; void setup() { pinMode(ledPin, OUTPUT); pinMode(buttonPin, INPUT); } void loop() { int buttonState = digitalRead(buttonPin); // считываем состояние кнопки if (buttonState == HIGH) { digitalWrite(ledPin, HIGH); // зажигаем светодиод при нажатии кнопки } else { digitalWrite(ledPin, LOW); // гасим светодиод при отпускании кнопки } }
Встроенный светодиод на выводе "13" постоянно горит, пока не нажата кнопка. Т.е. на порте "2" Arduino всегда присутствует высокий логический уровень HIGH. Когда нажимаем кнопку, напряжение на "2" порте принимает состояние LOW, и светодиод гаснет.
5 Подключение кнопки по схеме со стягивающим резистором
Теперь соберём схему со стягивающим резистором. Один контакт кнопки соединим с питанием +5 В, второй - с цифровым выходом "2". Цифровой выход "2" подключим через резистор номиналом 10 кОм к земле. Скетч менять не будем.

При включении схемы на цифровом порте "2" Arduino низкий уровень LOW, и светодиод не горит. При нажатии на кнопку на порт "2" поступает высокий уровень HIGH, и светодиод загорается.
В этом примеры мы рассмотрим подключение кнопки к контроллеру Arduino. При нажатие кнопки мы будем зажигать встроенный светодиод. Большинство плат Arduino имеют встроенный SMT светодиод, подключенный к выходу 13 (pin 13).
Необходимые компоненты
- контроллер Arduino
- тактовая кнопка
- 10кОм резистор
- контактная макетная плата
- соединительные провода
Подключение
Подключаем выход питания (5V) и землю (Gnd), красным и черным проводом соответственно к макетной плате. Обычно на макетных платах для питания и земли используют крайние ряды контактов, как показано на рисунке. Третьим синим проводом мы соединяем цифровой пин 2 контроллера Arduino к контакту тактовой кнопки. К этому же контакту, либо к контакту, постоянно соединенному с ней в 4х штырковом исполнении, подключаем подтягивающий резистор 10 кОм, который в свою очередь соединяем с землей. Другой выход кнопки соединяем с питанием 5 В.
Когда тактовая кнопка не нажата, выход 2 подключен только к земле через подтягивающий резистор и на этом входе будет считываться LOW . А когда кнопка нажата появляется контакт между входом 2 и питанием 5В, и считываться будет .
Замечание: Чаще всего тактовые кнопки имеют по два контакта с каждой стороны так, как это показано на рисунке подключение. При этом по форме кнопка почти квадратная. ВАЖНО не перепутать при подключении какие контакты соединены, а какие замыкаются при нажатие. Лучше всего прозвонить кнопку если не уверены.
Можно также подключить кнопку наоборот — через подтягивающий резистор к питанию и через кнопку к земле. Тогда с входа будет считваться HIGH, а при нажатие кнопки LOW.
Если вход оставить неподключенным, то на входе будет считываться HIGH или LOW случайным образом. Именно поэтому мы используем подтягивающий резистор, чтобы задать определенное значение при ненажатой кнопке.
Схема

Код
/* Кнопка Включаем и выключаем светодиод нажатием кнопки. created 2005 by DojoDave
Смотрите также
Очень часто используются в электронике. На первый взгляд, работа с ними не таит сюрпризов, но и тут есть "подводные камни".
Хотя у кнопки есть четыре ножки, фактически можно рассматривать их два участка цепи, который замыкается сверху. Следите за правильностью подключения, чтобы цепь была корректной.
Подключим кнопку без использования контроллера, пропустив ток из 5V . При нажатии кнопки цепь замкнётся и светодиод будет светиться. Ничего неожиданного.

В реальности нам нужно считывать сигнал с кнопки и реагировать на него. Поэтому попробуем изменить схему. Соединим один вывод кнопки с питанием и выводом 3 на плате. С вывода 3 мы будем считывать информацию: логический ноль или логическая единица. При нажатии на кнопку цепь замыкается, на выводе 3 будет логическая единица и мы включим светодиод.

Int buttonPin = 12; int ledPin = 3; void setup() { pinMode(ledPin, OUTPUT); pinMode(buttonPin, INPUT); } void loop() { bool val = digitalRead(buttonPin); digitalWrite(ledPin, val); }
Код прекрасно работает при нажатии кнопки. А когда мы отпускаем кнопку и создаём разрыв в цепи, то возникает проблема. Вывод 12 становится свободным и висит в неопределённом состоянии в режиме INPUT (вспоминаем урок про цифровые выводы). В результате мы получаем случайные значения и светодиод то включается, то выключается от наводок.
Чтобы избежать этой проблемы, можно добавить резистор от 10 до 100 кОм и прижать кнопку к земле. В этом случае цепь будет замкнута даже при отпущенной кнопке. В этом случае резистор называют стягивающим (pull down). Это рабочая схема, которую можно использовать в учебной программе.
Несмотря на рабочую схему с стягивающим резистором, мы получаем проблему при работе со сложным проектом. Дело в том, что возможна ситуация, когда многие устройства в схеме используют разные значения питания. И тогда придётся к каждой кнопке устройства подавать свой отдельный стягивающий резистор. На практике принято подключаться не к питанию, а к земле, которая всегда одинакова и равно 0. В этом случае сам резистор следует подключить к питанию - подтянуть. Резистор в этом случае является подтягивающим (pull up). Правда, при этом возникает другая проблема - поведение светодиода изменилось противоположным образом - при нажатии светодиод выключается, а при отпускании - включается. Решается проблема просто - меняем одну строчку кода.
DigitalWrite(ledPin, !val);
Мы просто меняем значение переменной на противоположное. Это стандартный подход при работе с кнопкой. Теперь вам будет легче разобраться с примерами из Arduino IDE.
Стоит отметить, что у платы Arduino у выводов уже есть встроенные подтягивающие резисторы (кроме вывода 13) и мы можем убрать внешний резистор. Но тогда надо также явно указать использование данного резистора через код с параметром INPUT_PULLUP .
Int buttonPin = 12; int ledPin = 3; void setup() { pinMode(ledPin, OUTPUT); pinMode(buttonPin, INPUT_PULLUP); } void loop() { bool val = digitalRead(buttonPin); digitalWrite(ledPin, !val); delay(100); }
01.Basics: DigitalReadSerial (Чтение цифрового вывода)
Изучим пример DigitalReadSerial из File | Examples | 01.Basics .
Мы изучили, как правильно подключать кнопку и можем изучать встроенные примере. Будем считывать сигнал, идущий с цифрового вывода при нажатии кнопки.
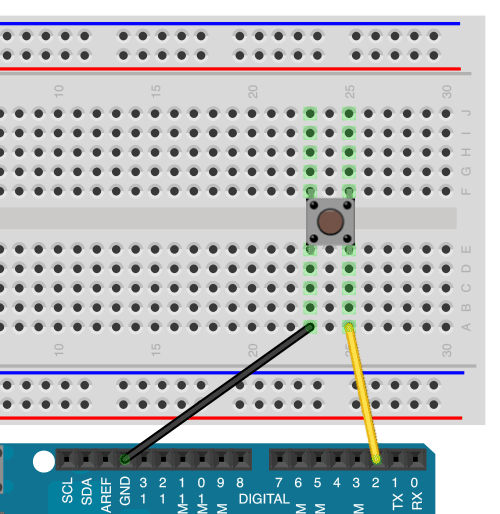
Приблизительно собранная схема может выглядеть следующим образом:

Вкратце опишу на словах данную схему. Вставляем в центре макетной платы кнопку таким образом, чтобы между парными ножками проходил жёлоб макетной платы. Далее соединяем перемычками питание 5V и землю GND на Arduino с рельсами на макетной плате. Потом соединяем перемычкой цифровой вывод под номером 2 на Arduino с одной ножкой кнопки на макетной плате. Эту же ножку кнопки, но с другой стороны соединяем с резистором, который выполняет роль стягивающего резистора . После чего сам резистор соединяем с землёй. Третью ножку кнопки соединяем к положительной рельсе на макетной плате. Осталось только соединить между собой боковые рельсы на макетной плате, и мы готовы изучать новый пример.
Кнопка выполняет очень важную функцию - она замыкает цепь при нажатии. Когда кнопка не нажата, то ток не проходит между ножками кнопки, и не можем поймать сигнал с цифрового вывода под номером 2. Поэтому состояние вывода определяется системой как LOW или 0. При нажатии на кнопку его две ножки соединяются, позволяя току пройти от питания к цифровому выводу 2, а система считывает проходящий сигнал как HIGH или 1.
Разберём код по кусочкам
// Второй вывод связан с кнопкой int pushButton = 2; void setup() { Serial.begin(9600); pinMode(pushButton, INPUT); } void loop() { int buttonState = digitalRead(pushButton); Serial.println(buttonState); delay(1); // задержка для стабильности }
В функции setup() устанавливаем связь с портом для считывания данных на скорости 9600 бит в секунду с Arduino на ваш компьютер: Serial.begin(9600) .
Вторая строчка нам уже знакома, но здесь теперь используется параметр INPUT - мы устанавливаем второй цифровой вывод на режим чтения данных, поступающих с кнопки: pinMode(pushButton, INPUT);
В цикле считываем поступающую информацию. Для начала нам понадобится новая переменная buttonState , которая будет содержать значения 0 или 1, поступающие от функции digitalRead() .
Чтобы мы могли видеть поступающую информацию, нужно вывести получаемые результаты в окно Serial Monitor при помощи команды println() .
Для большей стабильности при чтении данных установим минимальную задержку.
Если вы сейчас запустите программу и откроете также окно Serial Monitor (меню Tools | Serial Monitor ), то на экране увидите бесконечные нули. Программа постоянно опрашивает состояние нашей конструкции и выводит результат - отсутствие тока. Если нажать на кнопку и удерживать её, то увидите, что цифры сменяются с 0 на 1. Значит в нашей цепи появился ток и информация изменилась.
02.Digital: Button
Работа с кнопкой рассматривается также в примере File | Examples | 02.Digital | Button . Кнопка соединяется с выводом 2, а светодиод с выводом 13. К кнопке также следует подвести питание и землю через резистор на 10K. Сам принцип работы остался без изменений. Только на этот раз мы не будем выводить информацию о состоянии кнопки на экран, а будем включать светодиод. Такой вариант более наглядный. При нажатии и отпускании кнопки встроенный светодиод должен загораться или гаснуть.
Const int buttonPin = 2; // вывод для кнопки const int ledPin = 13; // вывод для светодиода int buttonState = 0; // статус кнопки - нажата или отпущена void setup() { // режим вывода для светодиода pinMode(ledPin, OUTPUT); // режим ввода для кнопки pinMode(buttonPin, INPUT); } void loop() { // считываем состояние кнопки buttonState = digitalRead(buttonPin); // если кнопка нажата, то её состояние HIGH: if (buttonState == HIGH) { // включаем светодиод digitalWrite(ledPin, HIGH); } else { // иначе выключаем светодиод digitalWrite(ledPin, LOW); } }
Допустим, мы хотим изменить поведение - если кнопка не нажата - светодиод горит, а при нажатии - светодиод не горит. Достаточно изменить одну строчку кода.
If (buttonState == LOW)
А теперь загадка! Вы загрузили первый вариант скетча на плату, и вдруг ваш компьютер сломался. Вы не можете отредактировать скетч, чтобы использовать второй вариант. Как можно выйти из положения?
Нужно поменять полярность цепи! Провод от резистора, который на землю, нужно воткнуть в 5V, а провод, который шёл из 5V к кнопке, перекинуть на землю. При включении ток пойдёт из питания на вывод 2 без всяких помех и будет получено значение HIGH . При нажатии кнопки получится другая цепь, и вывод 2 останется без питания.
02.Digital: StateChangeDetection
В примере File | Examples | 02.Digital | StateChangeDetection идёт подсчёт щелчков кнопки и состояние кнопки (включён или выключен). Схема осталась прежней. Кнопка соединяется с выводом 2, а светодиод с выводом 13 (можно использовать встроенный). К кнопке также следует подвести питание и стягивающий резистор к земле на 10K.
Const int buttonPin = 2; // кнопка на выводе 2 const int ledPin = 13; // светодиод на выводе 13 int buttonPushCounter = 0; // счётчик нажатия кнопки int buttonState = 0; // текущее состояние кнопки int lastButtonState = 0; // предыдущее состояние кнопки void setup() { // устанавливаем режим ввода для кнопки pinMode(buttonPin, INPUT); // устанавливаем режим вывода для светодиода pinMode(ledPin, OUTPUT); // включаем последовательную передачу данных Serial.begin(9600); } void loop() { // считываем показания с вывода кнопки buttonState = digitalRead(buttonPin); // сравниваем состояние с предыдущим состоянием if (buttonState != lastButtonState) { // если состояние изменилось, увеличиваем счётчик if (buttonState == HIGH) { // если текущее состояние HIGH, значит кнопка включена buttonPushCounter++; Serial.println("on"); Serial.print("number of button pushes: "); Serial.println(buttonPushCounter); } else { // если текущее состояние LOW, значит кнопка выключена Serial.println("off"); } // небольшая задержка для устранения эффекта дребезга delay(50); } // сохраняем текущее состояние как последнее состояние для следующего раза lastButtonState = buttonState; // включаем светодиод при каждом четвёртом нажатии, проверяя деление по остатку счётчика нажатий if (buttonPushCounter % 4 == 0) { digitalWrite(ledPin, HIGH); } else { digitalWrite(ledPin, LOW); } }
02.Digital: Debounce (Дребезг)
У кнопок существует такой эффект, как "дребезг". При замыкании и размыкании между пластинами кнопки возникают микроискры, провоцирующие до десятка переключений за несколько миллисекунд. Явление называется дребезгом (англ. bounce). Это нужно учитывать, если необходимо фиксировать «клики». Поэтому первичным показаниям верить нельзя. По этой причине часто в скетчах делают небольшую задержку, а уже потом считывают показания. В обычном состоянии, когда мы не нажимаем кнопку или держим кнопку нажатой, эффекта дребезга не наблюдается. Иногда для этих целей в учебных примерах используют функцию delay() , но на практике следует использовать функцию millis() , как в примере File | Examples | 02.Digital | Debounce . Схема подключения остаётся без изменений.
Const int buttonPin = 2; // кнопка на выводе 2 const int ledPin = 13; // светодиод на выводе 13 int ledState = HIGH; // текущее состояние светодиода int buttonState; // текущее состояние вывода для кнопки int lastButtonState = LOW; // предыдущее состояние вывода для кнопки // используем тип без знака, чтобы использовать большие числа unsigned long lastDebounceTime = 0; // последнее время unsigned long debounceDelay = 50; // задержка, увеличьте в случае необходимости void setup() { pinMode(buttonPin, INPUT); pinMode(ledPin, OUTPUT); digitalWrite(ledPin, ledState); } void loop() { // считываем состояние кнопки int reading = digitalRead(buttonPin); // если нажали кнопку, // то немного ожидаем, чтобы исключить дребезг // если состояние изменилось (дребезг или нажатие) if (reading != lastButtonState) { // сбрасываем таймер lastDebounceTime = millis(); } if ((millis() - lastDebounceTime) > debounceDelay) { // whatever the reading is at, it"s been there for longer than the debounce // delay, so take it as the actual current state: // если состояние кнопки изменилось if (reading != buttonState) { buttonState = reading; // переключаем светодиод, если новое состояние кнопки стало HIGH if (buttonState == HIGH) { ledState = !ledState; } } } // устанавливаем светодиод digitalWrite(ledPin, ledState); // сохраняем состояние кнопки. В следующий раз в цикле это станет значением lastButtonState: lastButtonState = reading; }
02.Digital: DigitalInputPullup (Встроенный подтягивающий резистор)
У цифровых выводов уже есть резисторы на 20 кОм, которые можно использовать в качестве подтягивающих при работе с кнопками. Рассмотрим пример File | Examples | 02.Digital | DigitalInputPullup .
Схема подключения - соединим первый вывод кнопки с выводом 2 на плате, а второй вывод кнопки с выводом GND . Во время работы скетча будем считывать показания второго вывода.

Void setup() { Serial.begin(9600); // настроим вывод 2 на режим ввода и включим встроенный подтягивающий резистор pinMode(2, INPUT_PULLUP); pinMode(13, OUTPUT); // светодиод } void loop() { // снимаем показания кнопки int sensorVal = digitalRead(2); // выводим в Serial Monitor Serial.println(sensorVal); // Помните, что при использовании подтягивающего к питанию резистора, состояние кнопки инвертировано // В не нажатом состоянии кнопка имеет значение HIGH, и LOW при нажатии. // При нажатии на кнопку включим светодиод, при отпускании - выключим if (sensorVal == HIGH) { digitalWrite(13, LOW); } else { digitalWrite(13, HIGH); } }
Если запустить скетч, то увидим, что на монитор выводятся числа 1 (HIGH ). При нажатии на кнопку значения поменяются на 0 (LOW ).




