Как закачать вордпресс на хостинг. Установка wordpress на хостинг (создание блога). Пошаговая установка движка WordPress
Здравствуйте, уважаемые читатели блога сайт! Сегодня я решил предложить вам материал, который расскажет, как и где скачать, а впоследствии установить, движок Вордпресс для своего сайта вручную с описанием всех подробностей.
Практически все современные платные хостинги позволяют производить быструю WordPress. Однако, во-первых, каждый имеет право на альтернативный способ, а во-вторых, ручной метод позволит понять некоторые нюансы, попутно приобрести полезные знания, ну и глубже проникнуть в саму суть этого действа.
В общем, эта публикация для некоторых вебмастеров, которые привыкли все доводить до совершенства, никак лишней не будет и поможет уяснить многие важные моменты. Скажу больше, ручная установка WP во многих смыслах надежнее.
Как скачать Вордпресс бесплатно и привязать базу данных с помощью wp-config.php
Первым делом нужно загрузить файлы CMS WordPress на компьютер. Установочный пакет последней версии движка в оригинале на английском находится , но есть и русскоязычная версия официального сайта, откуда можно скачать Вордпресс на русском совершенно бесплатно:
После скачивания необходимо распаковать архив, который имеет расширение.zip. Щелкаете правой кнопкой мышки по архиву и выбираете из контекстного меню «Извлечь все...» и распаковываете дистрибутив в выбранную или созданную специально для этого папку:

Затем нужно отыскать конфигурационный файл wp-config-sample.php , содержание которого выглядит так:

Фрагменты, подчеркнутые красными линиями, необходимо подвергнуть редактированию. Чтобы понять, чем из заменить, у вас должна быть готовая база данных MySql ( создание БД описано детально). На последнем шаге этой операции будет дана результирующая информация:

Теперь все эти данные требуется записать вместо фрагментов, выделенных на предыдущем скриншоте в wp-config-sample.php. Причем изменяются обычно три первых строчки, подчеркнутые красным, а три последующие, выделенные коричневым цветом, остаются неизменными (но не всегда), этот нюанс нужно будет уточнить у вашего провайдера. Конечно, тем, кто, как и я, является клиентом Спринтхоста, этого делать не нужно.
- Запись «database_name_here» на основании примера заменяем на «wellsturbo_wn01» (название базы данных);
- Вместо «username_here» также ставим «wellsturbo_wn01» (имя пользователя). В большинстве случаев имя пользователя и название БД оставляют одинаковыми во избежание путаницы. Но «username» может и отличаться от «database_name», причем вы это можете настроить сами уже при создании БД. В любом случае, они будут различаться, если вы добавите новых пользователей к конкретной базе впоследствии;
- Меняем значение «password_here» на «9Tezog9Hw726L35gf» (пароль доступа к базе);
- Последующие три параметра менять обычно не нужно, но, как уже сказал, все зависит от настроек вашего хостинга.
Далее приступаем непосредственно к редактированию конфигурационного файла. Для этого можно воспользоваться любой подходящей программой. Со своей стороны могу посоветовать Notepad++ (). Итак, после внесенных изменений содержание wp-config-sample.php примет такой вид:

Теперь сохраняем измененный файлик в ту же самую папку, но предварительно его необходимо переименовать в wp-config.php . Внося необходимую информацию в wp-config, мы тем самым осуществляем связь базы данных с сайтом . На этом подготовительная часть закончена, можно приступать непосредственно к загрузке файлов WP на сервер хостинга.
Как загрузить файлы WordPress и установить движок на хостинге
Перед тем, как установить Вордпресс на хостинг, обязательно убедитесь, что сервер провайдера удовлетворяет следующим параметрам: версия PHP должна быть не ниже 5.2.4, а MySql — не ниже 5.0. Я сильно сомневаюсь, что у какого-нибудь продвинутого хостера могут отсутствовать подходящие характеристики, но предупредить обязан. Кроме этого, перед установкой движка должны быть соблюдены следующие условия:
- Иметься в наличии зарегистрированный (познакомьтесь с о проверке на занятость и покупке доменного имени);
- Для корректной работы будущего проекта , на котором будет расположен сайт.
- Обязательно наличие database Mysql, об этом я упоминал выше.
Итак, настала очередь загрузить Вордпесс на вебсервер для последующей установки. Конечно, можно использовать для этого интерфейс панели управления хостингом. Внешний вид файлового менеджера там может быть каким угодно, все зависит от типа админ-панели вашего хостера. На Спринтхосте, например, применяется панель, созданная на , поэтому страница для загрузки файлов выглядит так:

Если вы пожелаете установить движок через интерфейс админ-панели, то эффективнее будет загрузить упакованный архив WP с компьютера на сервер, распаковать его (возможности любого современного провайдера позволяют это сделать без проблем), а уж затем там должным образом модифицировать wp-config.php по описанной выше схеме.
Однако, я опишу процесс загрузки WP с помощью Файлзилла ( полный материал). Работать с файлами посредством специализированного софта удобно и практично, поэтому этот способ и вам рекомендую. Итак, открываем Файлзиллу и соединяемся с сервером.
После того, как соединение установится, в правой стороне окна программы, которая отвечает за отображение папок ваших вебпроектов, открываем корневой каталог сайта, на который будем устанавливать WordPress. В нашем примере это «vkusnyi-sait.ru. »:

В корне уже находится директория public_html, содержащая файл index.php, отвечающий за вывод заглушки хостинг провайдера, показывающей, что место для сайта в интернете уже готово. Его можно с легкостью удалить. Итак, будем закачивать файлы WP именно в этот каталог.
Теперь в левой части, которая отображает директории на вашем компьютере, открываем папку «Wordpress», образованную при распаковке скачанного дистрибутива. Затем выделяем в ней все файлы, используя кнопку Shift на клавиатуре, кликаем правой кнопкой мышки и из появившегося контекстного меню выбираем опцию «Закачать на сервер»:

Этим действием вы инициируете скачивание WordPress на сервер. В ходе закачки в режиме онлайн вы будете наблюдать, как файлики постепенно будут появляться в правой половине открытого окна Файлзилла. После завершения процесса проверьте строчку «Неудавшиеся передачи» в самом низу, где будут отмечены файлы, которые по какой-то причине не скачались. В этом случае в их отношении нужно будет повторить попытку.
Но такие ситуации возникают крайне редко, в основном операция проходит без сучка, без задоринки. Итак, после того, как все файлы WordPress окажутся на хостинге, нужно будет в адресную строку браузера ввести следующую строку:
Http://vkusnyi-sait.ru/wp-admin/install.php
Само собой разумеется, вам придется заменить домен «vkusnyi-sait.ru» на свой в составе URL. После этого нажимаете ENTER, в результате чего должна появится форма менеджера установки:

Заполняете поля, где указываете название сайта, имя пользователя, причем не свое собственное, а абсолютно произвольное, которое будет в дальнейшем служить логином при входе в админ-панель (так что сами понимаете, чем сложнее оно будет, тем лучше). Что касается пароля, то установщик предлагает сразу готовый заковыристый пасворд, так что можете оставить и его.
Также проставляете галочку, если хотите, чтобы ваш проект не индексировался поисковыми системами (скажем, ежели вы собираетесь использовать его для тестирования). Но для полноценного сайта, который вы планируете продвигать по полной, естественно, галочка не нужна. После этих незамысловатых действий нажимаете кнопку «Установить WordPress» . В результате через непродолжительное время будет показана следующая картинка:

Все, движок установлен. Используя выбранные логин и пароль можно сразу войти в панель управления WordPress, нажав соответствующую кнопку, и произвести свежеиспеченного сайта.
Данные авторизации желательно записать и сохранить в надежном месте. Кстати, весьма безопасным и удобным инструментом для хранения пассвордов является , которым я с успехом пользуюсь уже довольно продолжительное время. После установки Вордпресс постоянная ссылка для входа будет иметь такой вид:
Http://vkusnyi-sait.ru/wp-login.php
Естественно, в адресную строку браузера вы должны внести название своего вэбсайта или блога вместо vkusnyi-sait.ru. На этой странице будет фирменная форма Вордпресс для авторизации:

Это на сегодня все. Подписывайтесь на получение свежих материалов , которые, как я надеюсь, будут для вас познавательными и полезными. В качестве завершающего шага предлагаю посмотреть видеоролик, в котором предлагается в некотором роде альтернативный вариант установки WP через интерфейс административной панели одного из хостинг провайдеров.
Всем привет!
Сегодня мы с вами поговорим о том, как установить wordpress на хостинг. Почему я решил написать эту статью? Дело в том, что мне на почту все чаще стали приходить письма от посетителей с просьбой написать подробную инструкцию по установке wordpress на хостинг.
Я подумал, почему бы и нет? Раз пользователи интернет интересуются данным вопросом, следует им в этом помочь. И сегодня, специально для новичков в блогосфере, я подготовил пошаговую инструкцию об установке «движка» wordpress на хостинг.
В сегодняшней статье я покажу вам два способа установки wordpress. Первый способ покажется кому-то из вас сложным, т.к. нужно будет самостоятельно делать кое-какие действия, второй же способ потребует минимум усилий с вашей стороны, т.к. за вас все сделает ваш хостер. Но не все хостинг компании предоставляют такие услуги, поэтому мы рассмотрим оба способа. Итак, не буду больше вас томить, приступаем непосредственно к рассмотрению темы нашего поста.
Как установить wordpress на хостинг
Я думаю, вам уже известно, что прежде чем вы захотите , вам понадобится и оплатить свое местечко в интернете, т.е. . Если у вас уже все оплачено, то можно приступать к установке движка wordpress.
Скачать всегда свежую (последнюю) русскоязычную версию wordpress можно перейдя . После того, как архив с дистрибутивом окажется на вашем ПК (персональном компьютере), вам его нужно разархивировать. В итоге вам будет доступен следующий набор папок и файлов:

Это и есть внутренние файлы движка wordpress. Теперь можно приступать к их установке на хостинг.
Способ 1. Устанавливаем wordpress на хостинг при помощи filezilla
FileZilla — это ftp — клиент, который является отличным помощником для любого веб мастера. Всем советую использовать его возможности по полной. О том, как им пользоваться и о его явных преимуществах на моем ресурсе есть , советую вам ее прочитать, а уже после вернуться к изучению данной статьи.
Итак, я надеюсь, вы познакомились с ftp — клиентом поближе и теперь будите понимать все, о чем я сейчас буду вам рассказывать. После покупки хостинга и привязки к нему домена, каждому из вас переходит в распоряжение корневая папка, в которой и будет храниться сам движок wordpress. А также различные файлы, папки, скрипты, картинки и т.д., в общем, все то, чем вы со временем будете наполнять свой сайт.
В зависимости от хостинга, корневая папка вашего сайта будет называться httpdocs или public_html. В моем случае это первый вариант. Более подробно о корневом каталоге я писал . Открываем при помощи filezilla папку httpdocs, если в ней находятся тестовые файлы хостинга, удаляем их (у меня это index.html и mchost.php) и перетаскиваем в нее все файлы движка, предварительно выделив их мышкой:

Теперь можете немного отдохнуть или заняться своими делами, пока все файлы копируются в корень вашего будущего блога (скорость загрузки файлов будет зависеть от хостинга и тарифного плана). После окончания загрузки убедитесь, что во время копирования не произошло ошибок и можно двигаться дальше (в случае неудавшихся передач, удалите все файлы из корневой папки и скопируйте их заново).
Следующим шагом вам потребуется открыть браузер, ввести в поисковой строке адрес вашего новоиспеченного сайта и нажать «ENTER». Перед вами должна появиться следующая надпись:

Не пугайтесь, так все и должно быть. Нажимаем «Создать файл настроек» и видим следующее сообщение:

Прочитайте его. Всю запрашиваемую информацию, вам должен предоставить ваш хостер. Если он этого не сделал, напишите ему в службу поддержки, обычно после покупки хостинга все явки и пароли приходят на указанный вами e-mail адрес. Жмем «Вперед» и на следующей странице заполняем все необходимые поля, далее нажимаем «Отправить»:

Если все значения введены верно вы увидите следующую картину:

«Запускаем установку» и заполняем поля заключительной страницы:

После заполнения всех полей жмем «Установить WordPress», принимаем поздравления:

И теперь можно войти в административную панель своего, уже полноценного, ресурса. На этом установка движка wordpress окончена, с чем я вас и поздравляю!
Способ 2. Устанавливаем wordpress на хостинг в панели управления хостингом
Я пользуюсь услугами хостинга Макхост, поэтому буду показывать на его примере. Как я уже сказал в начале поста, не все хостинг компании предоставляют подобного рода услуги, поэтому возможно вам придется воспользоваться первым способом установки. А если вы решили воспользоваться услугами такого , то вам не придется напрягаться, устанавливая wordpress самостоятельно, Макхост сделает все за вас.
Как установить wordpress на хостинг не прилагая множество усилий? Делается все очень просто. Переходите в панель управления хостингом и в блоке «Управление услугами» выбираете вкладку «Установка приложений»:

Среди всех дополнений находите последнюю версию wordpress и жмете «Установить».

На следующей странице, в поле «Сайт» выбираете зарегистрированное доменное имя, в поле «База данных» выбирает базу данных, и жмете «Установить приложение»:

Теперь все, что от вас требуется, дождаться окончания установки (5-10 мин.). После завершения, на ваш e-mail придет письмо следующего содержания, оповещающее вас об окончании установки:

2. После чего необходимо создать папку на хостинге для будущего сайта. Для этого переходим в панель управления хостингом, выбираем пункт меню «Сайты».
3. Далее, добавляем новый сайт(папку для сайта), введя название в поле «Имя сайта» и нажатием кнопки «Создать». Имя сайта(папки расположения) вводить только английскими буквами. Название выбирайте любое, оно нигде не используется. Назовем, к примеру, «info» после чего нажмем кнопку «Создать». На данном этапе создание папки закончено. Следующим шагом необходимо прикрепить домен, об этом в статье .
4. После того, как создали папку, прикрепили к ней доменное имя, необходимо создать базу данных для будущего сайта wordpress, подробнее о том, как это сделать, читаем в статье .
5. Теперь нам необходимо закачать папку с wordpress на хостинг. Сделать можно 2-мя способами: через панель управления хостингом, либо, используя ftp. Рассмотрим вариант с использование файл-менеджера хостинга. Для этого переходим в панель управления хостингом и нажимаем «файловый менеджер».

6. После того, как откроется встроенный файл-менеджер хостинга, находим папку сайта, которую мы создали в пункте 3, переходим в нее.
 Далеезаходим в папку public_html.
Далеезаходим в папку public_html.

В данной папке находится файл index.php и папка cgi-bin, на которые не обращаем внимание.

7. На данном этапе необходимо «закачать» папку с wordpress в папку нашего сайта. Для этого, в файловом менеджере находим кнопку «Загрузить файлы» и нажимаем на нее.

8. В открывшемся окошке нажимаем кнопку «Browse…» и выбираем, скаченную ранее, папку с wordpress.




10. Теперь нам необходимо распаковать архив с wordpress движком в нашу папку, для этого кликаем правой кнопкой мыши по архиву и нажимаем «Распаковать архив».

11. В открывшемся окне проверяем путь, куда будет распаковаться wordpress и нажимаем «ОК». Путь должен быть следующим: /Ваша папка сайта/public_html

12. После того, как папка с движком распаковалась, архив можно удалить, дабы не расходовать память хостинга.

13. После того, как закачали файлы wordpress, необходимо произвести настройку/привязку базы данных к будущему сайту. Для этого, в списке файлов находим файл «wp-config-sample.php «, нажимаем правой кнопкой мышки, далее выбираем «Правка».

14. В открывшемся файле находим строки: define(‘DB_NAME’, ‘database_name_here’); define(‘DB_USER’, ‘username_here’); define(‘DB_PASSWORD’, ‘password_here’);
Находятся примерно на 19 строке.

Нам необходимо заменить данные подключения к базе данных на наши.
В строке «DB_NAME», заменяем ‘database_name_here’ на название базы данных, которую создали в 4 пункте урока.
В строке ‘DB_USER’ заменяем ‘username_here’ на пользователя. На хостинге beget название базы данных совпадает с пользователем.
В итоге должно получится следующее:

Ни в коем случае не удаляйте кавычки до и после названия/пользователя/пароля. Все данные подключения должны быть взяты в одинарные кавычки.
После изменения файла wp-config-sample.php нажимаем «Файл — Сохранить «.

После сохранения необходимо закрыть окно редактирования файла, нажав на «крестик» в правом верхнем углу.

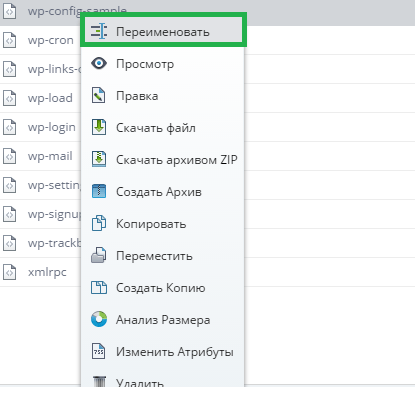
15. После того, как все настройки подключения заполнены, необходимо переименовать файл «wp-config-sample.php » в «wp-config.php » . Для этого нажимаем правой кнопкой мыши по файлу — «Переименовать».

В открывшемся окне переименовываем файл и нажимаем «ОК».

16. Итак, необходимые настройки выполнены, далее переходим к установке wordpress на хостинг. Для этого, в адресной строке браузера вводим «Ваш домен/wp-admin/install.php» и нажимаем «Перейти»/ кнопка Enter. Если вы все сделали правильно в предыдущих пунктах, то перед вами появится окно выбора языка. Выбираем язык сайта и нажимаем «Продолжить». Название кнопки зависит от, выбранного вами, языка.

17. На следующем этапе вам предложат ввести название вашего будущего сайта, логин администратора, пароль администратора, которые будут использоваться при , а так же ваш e-mail, который необходим в случае утери данных доступа. Так же, если у вас еще не готовы материалы для наполнения сайта, я рекомендую снять галочку с «Разрешить поисковым системам индексировать сайт». После заполнения данных, необходимо нажать «Установить WordPress».

Если все поля заполнены верно, то в течении 20-30 секунд wordpress будет успешно установлен и появится окно с поздравлениями.

Я вас поздравляю, на этом установка wordpress на хостинг завершена. Теперь можете перейти в административную панель, нажав кнопку «Войти», и начать настройку wordpress сайта .

На этом все, жду вас в следующих уроках.
Всем привет! Сегодня начинаем знакомится с первой cms для сайта и займемся непосредственной установкой wordpress на хостинг . Данный движок довольно таки популярный как в Рунете, так и в зарубежном интернете. Для него разработано множество плагинов, шаблонов и прочих плюшек, которые облегчают работу.
Нам сегодня понадобится хостинг, нету разницы какой: русский, украинский или может английский, вся процедура будет происходить аналогично.
Трудности могут возникнуть только если на хостинге используется, панель управления ISPManager, Cpanel. Кто не работал с ними, тот может немного растеряться, но я попробую Вам в этом помочь.
Этапы установки cms wordpress на хостинг
Давайте разберем все этапы, которые необходимо выполнить, для успешной установки движка.
- Скачиваем wordpress;
- Распаковываем архив и заливаем файлы с помощью ftp клиента (Total Commander, FileZilla).
- Создаем базу данных на хостинге, который используете.
- Вписываем все настройки в файл wp-config-sample.php .
- Запускаем установку, для этого в строку браузера вводим: http://domain/wp-admin/install.php .
- Следуем всем рекомендациям.
А теперь давайте по порядку пройдемся по каждому из пунктов, что бы не допустить ошибок.
Где скачать wordpress
Источником для скачивания wordpress для сайта много. Я вам рекомендую использовать проверенный, где всегда можно скачать свежую версию, которая будет работать без багов. Ссылка:
Переходите и смело скачивайте последнюю версию. На этом ресурсе есть оличный форум, на котором можно узнать ответы на непонятные Вам вопросы.
Используем ftp клиент FileZilla, для загрузки файлов на хостинг
После, того как скачали архив с файлами, его необходимо распаковать в удобное место. Теперь можете смело открывать FileZilla и начинать заливать все файлы с папки на компьютере в корневую папку . С работой FileZilla, можно ознакомится в статье: « «. Корневая папка, как правило находится по адресу:
public_html/сайт/www
На многих хостингах так как написано выше.
Корневую папку нашли, можно заливать в нее файлы.
 Файлы wordpress
Файлы wordpress Для тех, кто использует FileZilla, что бы этот процесс был более быстрый, необходимо увеличить количество передачь. Для этого ищем пункт меню “Правки” — > “Настройки”. В окне находим пункт “Передачи” и слева ставим “Максимум одновременных передач” = 10, вместо 2.

Закачиваем все файлы на хостинг с отличной скоростью.
Создаем базу данных на хостинге, который используете
Файлы закачали, теперь необходимо создать базу данных, что бы в ней хранить всю информация. Если у вас простой хостинг, то Вы должны искать пункт «База данных » или создать базу данных. Если используете панель управления ISPManager, Cpanel, то необходимо зайти в нее и в левой панели найти «Базы данных» — > «Создать базу данных «.
В этом пункте я не могу расписывать все пошагово, так как каждый из Вас использует разные хостинги. Если у Вас какие либо вопросы пишите в тех. поддержку, она всегда ответит.
Как только создали базу, не закрывайте настройки они сейчас пригодятся на следующем этапе.
Вписываем в файл wp-config-sample.php все настройки
Нужно найти в папке и открыть этот файл у себя на компьютере или на хостинге, мне без разницы. Главное, что открываем этот файл и видим несколько строк, в эти строки нужно вписать настройки созданной базы данных, которую создали ранее на хостинге.
- define(‘DB_NAME’, ‘database_name_here’); — в эту строку вместо database_name_here, вписываем название базы которую создали. В моем случае это define(‘DB_NAME’, ‘eyemo_texting’);
- define(‘DB_USER’, ‘username_here’); — вписываем название пользователя вместо username_here. В моем случаем имя базы и пользователя одинаковы, у Вас может необходимо будет создать пользователя и прописать его название в строку. Вот моя строка define(‘DB_USER’, ‘eyemo_texting’);
- define(‘DB_PASSWORD’, ‘password_here’); — вписываем пароль, в моем случае генерируется автоматически, у Вас же может необходимо будет задавать самим. Моя строка define(‘DB_PASSWORD’, ‘4kfq5pdd’).
- define(‘DB_HOST’, ‘localhost’); — сюда необходимо вписать хост(host), при создании базы данных он появится автоматически. У меня eyemo.mysql.ukraine.com.ua и получается такая строка define(‘DB_HOST’, ‘eyemo.mysql.ukraine.com.ua ‘)
- define(‘DB_CHARSET’, ‘utf8’); — если кодировка другая ставите другую например define(‘DB_CHARSET’, ‘cp1251’).

После проделанных шагов не забываем сохранять файл и заливать на хостинг если вы его открывали с локального сервера (компьютера).
Установка wordpress на хостинг
Теперь когда все выше шаги пройдены, можем приступить к установке.
Для начала прописываем строчку http://ваш_домен/wp-admin/install.php , после чего у Вас должна появится картинка с надписью, что отсутствует файл wp-config.php . Нажимаем кнопку “Создать файл настроек” и файл должен автоматически создастся.

Если же появилась страница с ошибкой, посмотрите правильность написания настроек в файле wp-config-sample.php и правильность создания базы данных на хостинге.
Файл wp-config.php сгенерировался и появится следующая страница “Добро пожаловать и т.д.”. Здесь читаете текст, я его уже знаю на память, поэтому пропущу и сразу нажму кнопку “Вперед”.

Настройки базы, я надеюсь не закрыли и сразу вводим их на следующей странице. Префикс таблиц можете оставить без изменения.

Нажимаем кнопку “Отправить” и попадаем на страницу, где необходимо запустить установку.

Последний шаг, который нужно пройти. Здесь нада вписать свои данные, их можно будет поменять в самой после установки. После того как у Вас все поля будут заполнены, можно нажимать на кнопку “Установить WordPress ”.

Ждем пару секунд и установка wordpress на хостинг завершена . Вы можете сразу использовать свое имя и пароль для того, что бы войти в административную панель сайта.
Для этого можете использовать вот такой путь(вместо domain вписываем вашего сайта):
http://domain/wp-admin.php
бывает так же:
http://domain/wp-login.php
Как работать с wordpress я расскажу в следующих материалах, так как много информации которую необходимо рассказать.
Теперь можно искать подходящую тему в интернете и начинать создавать свой сайт. Но дня начала не забывайте, сделать первичные настройки и подготовить все для работы. Ждите эти материалы, они скоро будут.
Нужно выбрать и установить CMS на сайт. Основные системы управления контентом (CMS) всего две – WordPress или Joomla. Именно их рекомендуют использовать всем новичкам, но если выбирать из этих двоих, я рекомендую для сайта/блога выбрать именно WordPress.
Она лучше подходит для новичков и довольно популярна. Поэтому я подробно рассмотрела, как установить вордпресс на хостинг и как настроить вордпресс на сайте. Пошаговые инструкции + видео урок.
Общая продолжительность установки около 20-30 минут, так что вы спокойно сделаете это за один вечер. Просто следуйте описанным инструкциям, а если что-то будет не понятно – смотрите видео:
1. Зайдите на официальный сайт WordPress. Для этого достаточно в поисковой строке ввести «вордпресс» и первая ссылка приведет вас на нужный сайт. Скачайте файл.

Если вы не хотите устанавливать дополнительные программы, можно работать прямо через панель управления вашего хостера. Ссылку можно найти в письме от хостера. Выберите «менеджер файлов» и увидите содержимое вашего сайта.
3. Запустите filezilla и подключитесь к сайту. Для этого в верхней части заполните данные: хост (домен вашего сайта без http://), логин и пароль (возьмите в письме от хостера). Нажмите «быстрое соединение».

4. Здесь мы видим два основных окна: слева файлы вашего компьютера, справа файлы на сайте.
Посмотреть файлы вашего сайта можно в папке www – site.ru. Удалите ненужные файлы из этой папки, если они есть. Установите файлы и папки вордпресса на хостинг. Для этого разархивируйте скаченный файл, выделите и перетащите их с левой стороны на правую.
5. После установки зайдите на сайт, там появится окно с настройками. Переходим вперед.

Чтобы получить эту информацию нужно зайти в панель управления хостингом. Обычно ссылку указывают в конце письма от хостера.
Там выберите сбоку База данных и нажмите наверху Создать. Заполните латинскими буквами Имя базы, создайте нового пользователя и пароль. Всю эту информацию нужно указать на сайте.

У меня на сайте уже была база данных по умолчанию, так что просто выделила, перешла в раздел «Пользователи» и сгенерировала новый пароль. Сохранила и вставила на сайте.
7. Заполняем информацию о вашем сайте. Потом можно будет исправить все эти данные, так что не переживайте и не выдумывайте сейчас эффектное название сайта.
- Название сайта: придумайте оригинальное имя сайта (не домен) – оно отображается на главной странице.
- Имя пользователя: логин для входа в админку.
- Пароль: сложный пароль, чтобы никто не смог взломать и украсть сайт (почитайте статью как придумать сложный пароль).
- Почта: куда будут приходить оповещения с сайта
После заполнения введите только что указанные логин и пароль, и попадете в админку сайта.
Как настроить вордпресс
Рассмотрим главные настройки сайта, для этого перейдите в Настройки (в самом низу в списке слева):
Общие
Название сайта
: основной название сайта
Краткое описание:
можно написать слоган, расшифровку названия или для кого он предназначен. Либо просто оставьте пустым
Адрес e-mail
: куда присылать все уведомления с сайта (о новых комментариях, об упоминаниях, ошибках и т.п.)
Членство
: если вы разрешаете людям регистрироваться у вас на сайте, поставьте галочку
Роль нового пользователя
: подписчик или участник. Если хотите дать возможность создавать статьи, ставьте «Автор». Выше не рекомендую.
Часовой пояс
: выбирайте время вашего города
Формат даты
: можно выбрать из перечисленных вариантов или сделать красивый формат (21 мая 2015). Для этого поставьте Произвольный и в поле введите: j F Y
Формат времени
: выбирайте из предложенных вариантов или свой. Но и так отображается нормально.
Первый день недели
: в России принято ставить понедельник.
Язык сайта
: оставьте как есть
Написание
- Преобразовывать смайлики наподобие:-) и: -P в картинки
- WordPress должен исправлять некорректный XHTML-код автоматически.
Основной формат записей
: Стандартный (если вы собираетесь размещать статьи на сайте).
Публикация через e-mail
: я не настраивала.
Сервисы обновления : укажите здесь некоторые сайты, чтобы ваши статьи быстрее индексировались.
По умолчанию указан один, но можно добавить еще больше сервисов (около 100). Я разместила несколько, потому что некоторые блоггеры не рекомендуют добавлять все сразу. Вам решать, как лучше, но пока что добавьте только несколько:
http://rpc.pingomatic.com/
http://ping.blogs.yandex.ru/RPC2
http://blogsearch.google.ru/ping/RPC2
http://www.blogsearch.google.com/ping/RPC2
http://ping.feedburner.com
http://www.rpc.technorati.jp/rpc/ping
http://rpc.icerocket.com:10080/
http://rpc.pingomatic.com/
Чтение
На главной странице отображать : что первое увидят люди, зайдя на ваш сайт? Определенную страницу или список последних статей?
- Ваши последние записи
- Главная страница:
- Страница записей:
На страницах блога отображать не более N записей : не стоит устанавливать слишком много, достаточно 7-10 статей. Остальные будут отображаться на второй странице и т.д. Чем выше эта цифра, тем медленнее грузится страница.
В RSS-лентах отображать последние 10 элементов. Смысл тот же, можно оставить просто 10.
Для каждой статьи в ленте отображать : в RSS-ленте размещать целиком статью или только часть? Здесь на ваше усмотрение, я рекомендую анонс. Будьте внимательны: эта галочка влияет только на RSS-ленту, обрезать анонс на сайте нужно вручную (вставить )
- Полный текст
- Анонс
Видимость для поисковых систем: если хотите создать личный блог, поставьте эту галочку. В сайтах/блогах для заработка в этом нет смысла.
- Попросить поисковые системы не индексировать сайт
Обсуждение
Настройки для статьи по умолчанию
- Пытаться оповестить блоги, упоминаемые в статье: если вы поставите в статье ссылку на чей-то блог, в комментариях того блога появится соответствующая запись.
- Разрешить оповещения с других блогов (уведомления и обратные ссылки): поставьте и вы будете получать комментарии, если кто-то о вас напишет. Начинающим блоггерам будет приятно получить такую весточку, так что ставьте.
- Разрешить оставлять комментарии на новые статьи: для блогов определенно нужно оставить возможность комментировать. Комментарии очень хорошо влияют на позиции сайта.
Другие настройки комментариев
- Автор комментария должен указать имя и e-mail: определенно да.
- Пользователи должны быть зарегистрированы и авторизованы для комментирования: это не обязательно, если вы запретили регистрироваться на вашем сайте, разумеется нельзя ставить эту галочку – останетесь без комментариев.
- Автоматически закрывать обсуждение статей старше N дней: не вижу смысла, пусть комментируют
- Разрешить древовидные (вложенные) комментарии глубиной N уровней: раньше рекомендовали оставлять такие комментарии, но после этой статьи о дублях страниц, которые плохо влияют на сайт, многие убрали древовидные комментарии. Поэтому я рекомендую сначала убрать, когда немного разберетесь в ситуации, можете поставить. Пока что не стоит рисковать и сходу портить показатели сайта.
- Разбивать комментарии верхнего уровня на страницы по N штук, по умолчанию отображается (последняя, первая) страница: если у вас будет 51 комментарий, они разобьются на две страницы. Это облегчит страничку, чтобы она быстрее грузилась.
- Сверху каждой страницы должны располагаться (ранние, поздние) комментарии: если вы хотите, чтобы комментарии шли по хронологии, поставьте «ранние», если хотите вверху новые — «поздние».
Отправить мне письмо, когда : я убираю все эти галочки, потому что захожу на сайт каждый день и вижу все обновления в админке. Если вы проверяете сайт редко, можно установить галочки.
- Кто-нибудь оставил комментарий




